Using Color Theory and Composition in LEGO MOCs
For me, the LEGO hobby is mostly about building MOCs. As I have explained in previous articles, it is a creative outlet. An important aspect of my MOCs is that I want to create original models that no one has seen before. I follow many artists and designers on Instagram for inspiration, but when it’s time to start building, I try to put my own ideas and tastes into the MOC.

When it comes to coloring your MOC, I believe it comes down to tastes and preferences, but I also think there are ways to use color that work better than others. In this article, I will share my thoughts about colors and MOC design.
The Blank Slate
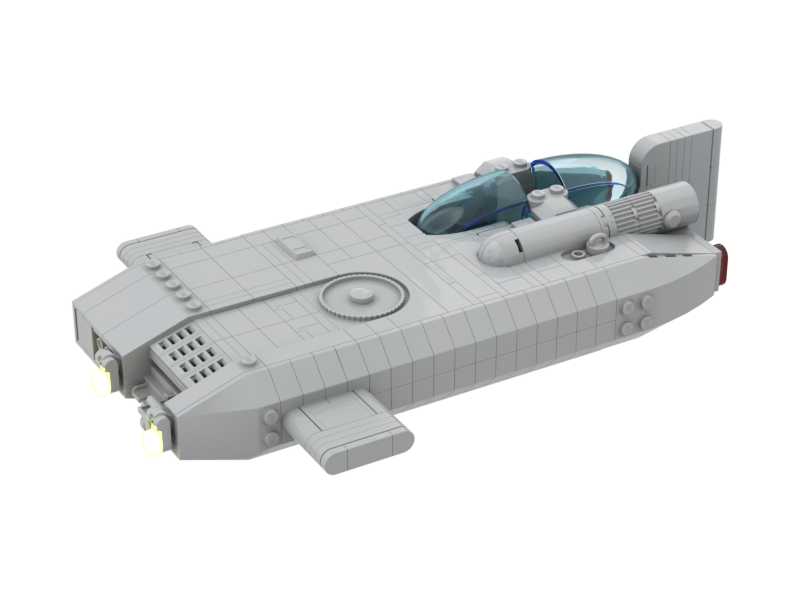
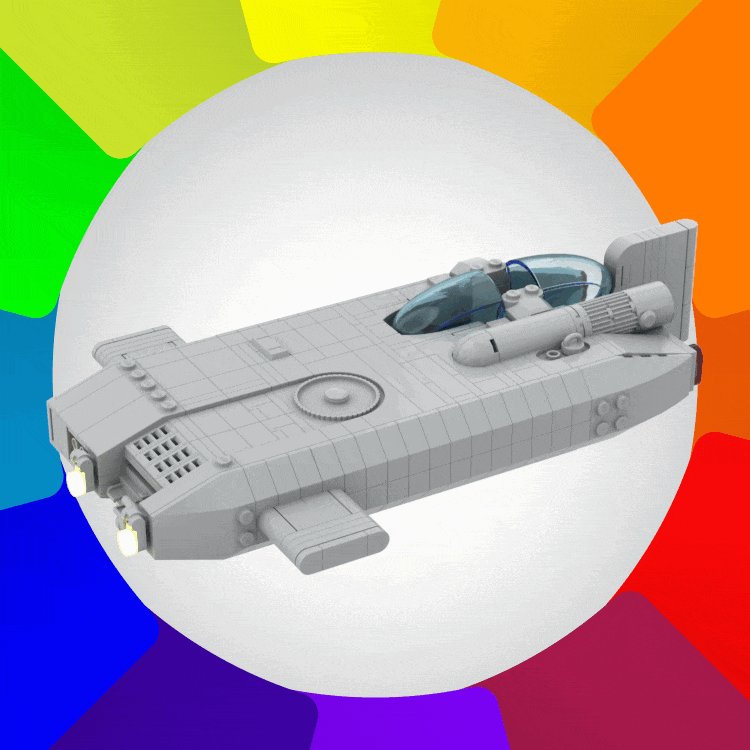
In this article, I will give examples of ways to use various colors on a single MOC I’ve made you can see below. As this is a digital MOC, I will not check if every part in the model is available in the colors I choose. It will just serve as an example. We start out with our blank canvas in uniform light bluish gray:

Color Blocking
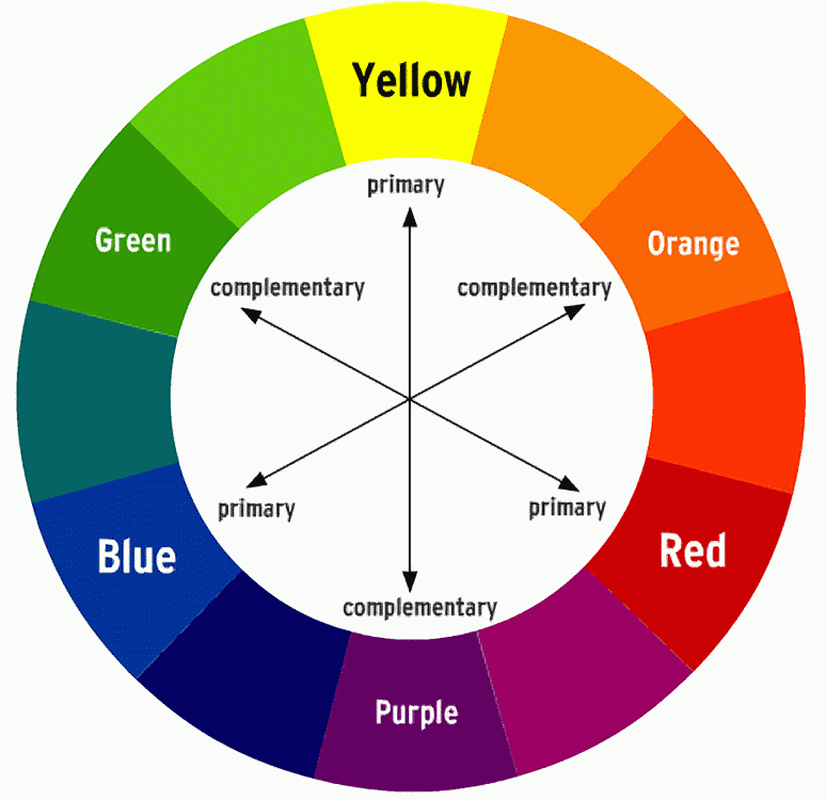
It is not entirely clear what people mean by the term “color blocking,” but this is what I have concluded from Googling and talking to designers: The term “color blocking” refers to the practice of pairing contrasting colors from opposite sides of the color wheel and dividing them into larger sections for a graphical effect.

To match colors using the color wheel you can use these methods:
Analogue colors
These are colors that are close to each other on the wheel. For example, green, sand green and darker green.

Complementary colors
This is what we call colors that are opposite to each other on the wheel. For instance, orange is a complementary color to blue. We use complementary colors to get maximum contrast and when we want our design to really stand out.

Shades
To make things more interesting, you can use different shades of any of the colors. For instance, you can have one color very bright but the other a bit muted. An example would be to replace blue with sand blue while keeping the orange.

Triadic colors
You can also draw a triangle between colors and choose three complementary colors. This is why you very often see the combo Blue/Red/Yellow in graphic design. Here is another example of a triadic color scheme:

Monochrome
White, black, and gray do not contain any of the other colors and, therefore, do not have any place in the color wheel. They can be mixed with any other color. Some examples:
View fullsize
View fullsize

Sets and Color
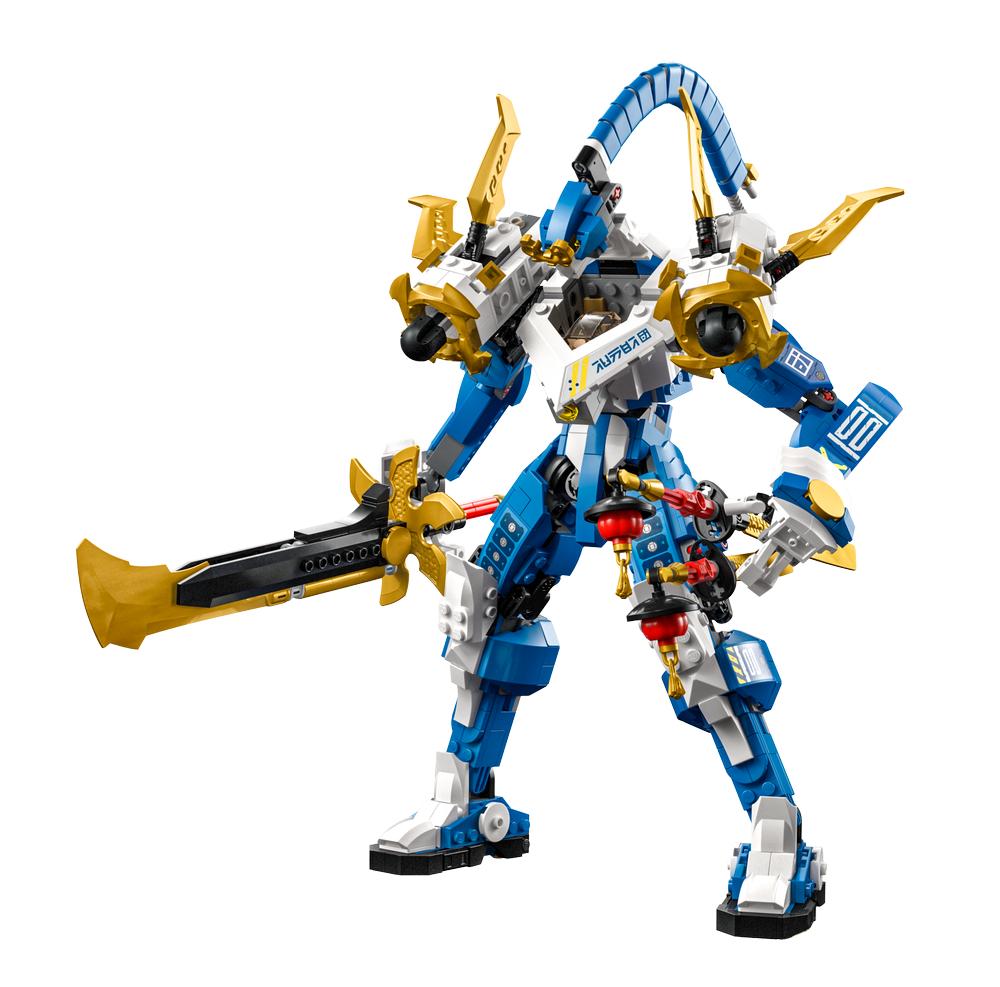
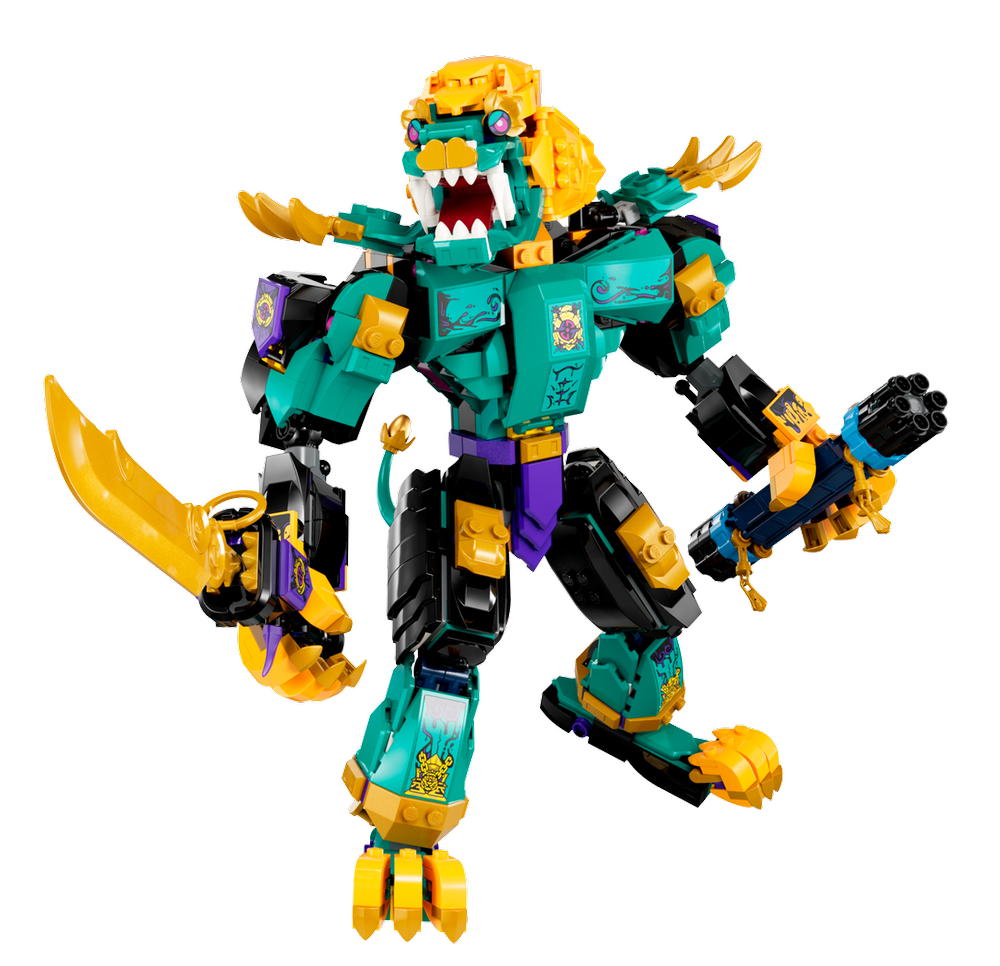
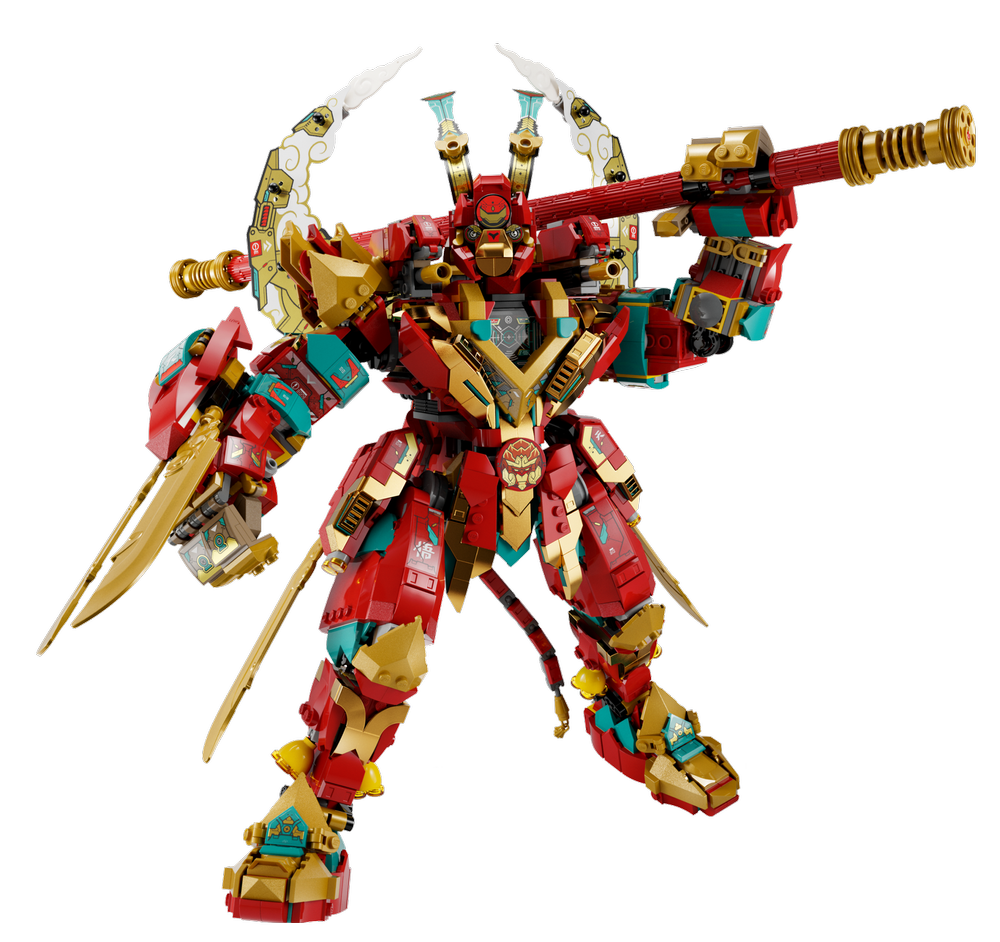
If you look at any official LEGO set you will see that most sets are designed around these principles. Here are three examples from Ninjago and Monkie Kid:
View fullsize
View fullsize

View fullsize

Left: The mech uses a color scheme with complementary colors (gold and blue) mixed with white and black (which are also complementary to each other).
Middle: A triadic color scheme with gold, turquoise and purple, and some black mixed in.
Right: A triadic color scheme with gold, turquoise and red, and some black.
What we discussed up until now is basic color theory, and there are millions of websites out there that can describe this in detail much better than I can. I mostly just choose colors on a hunch, and I can’t say that I’m 100% successful. If you want to design a new MOC and don’t know what colors to choose, a good way to start is to look at the site Coolors where you can get almost endless suggestions on color combinations. Or you can just use trial and error!
Color Composition
So now you know what colors to use, but how do you apply them? Just choosing parts in the corresponding LEGO colors and putting them together randomly probably won’t work.
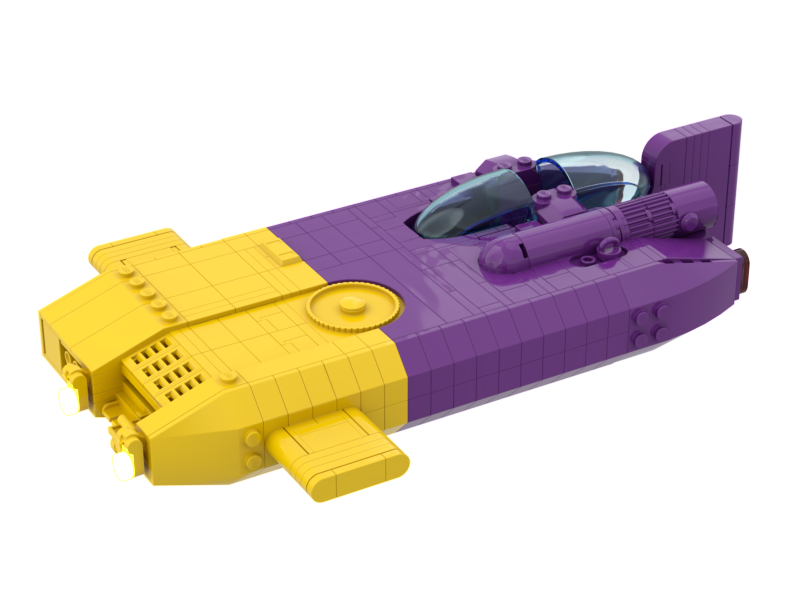
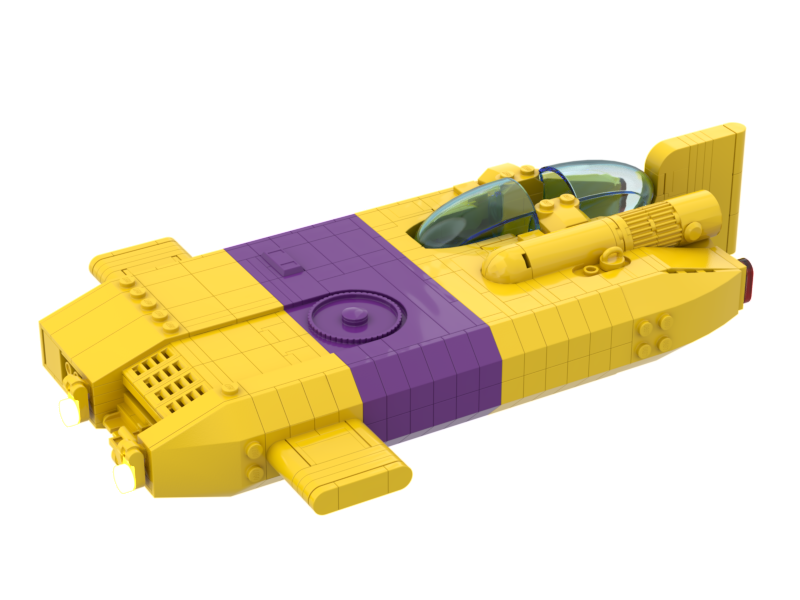
I mean, you could just make one half of your MOC purple and the other half yellow, and that’s totally fine, but stripes would probably look better.

The art of color composition is very subjective and vague. It’s hard to explain what works and what doesn’t. Here are some pointers:
An even distribution of colors isn’t necessarily the best way to use colors. Also, when you add a stripe, try not to place it in the middle of the model, but instead maybe 1⁄3 from the front or the back for visual interest.
View fullsize
View fullsize

Why do asymmetry and “randomness” look better? There are lots of sources on this topic, but it seems like our brain thinks symmetry is a bit bland and goes unnoticed. However, a bit of asymmetry draws the attention of our brain and, therefore, makes the design more interesting. We often talk about making our design “pop” or “stand out.” Asymmetry is a method of doing just that.
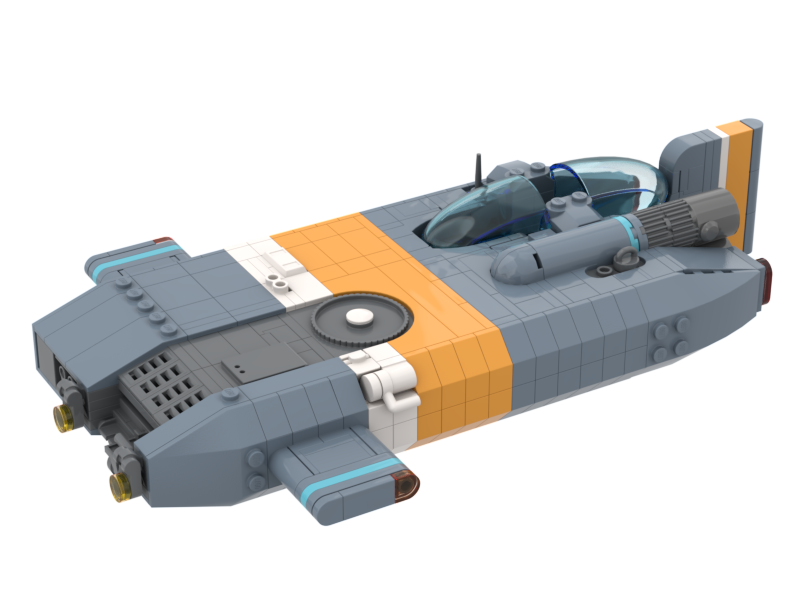
Another thing to consider when using colors is to maybe let colors represent different functions on your model. If you design a model, you can decide that utility functions have one color, weaponry has another color, engines have a third color, and so on. This method will hopefully make your model look a bit more thought-through and functional. Let’s decide that some parts of my model have to do with engine/propulsion and color them dark gray.

Detailing
You can also choose additional colors for details on your MOC. When applying detail colors, a bit of moderation is recommended. If you add too many details, the observer won’t be able to notice them. The brain will just interpret it as chaos. So pick out a few areas of the MOC where you want something to pop. When you choose colors for details, you can choose a highly contrasting color to make the detail pop even more.

The ship above (made by Pierre E Fieschi) uses green and orange as complementary colors, together with gray and black. Details are in other colors to make them pop, like bright yellow, white, red and blue) It works because they’re not part of the overall color scheme.

This ship above (made by Dasnewten) uses blue and yellow as ground, and then adds splashes of red for detailing. The really pops as a highly contrasting color to both blue and yellow.
One artist that I follow for inspiration is John Wallin Liberto. I’ve made LEGO versions of some of his artwork in the past, and he has a great way of using colors and details in his work. I can highly recommend looking at this analysis of one of his artworks. The article translates all the details into a chart so you can see the distribution. Highly useful!
Details vs. Greebing
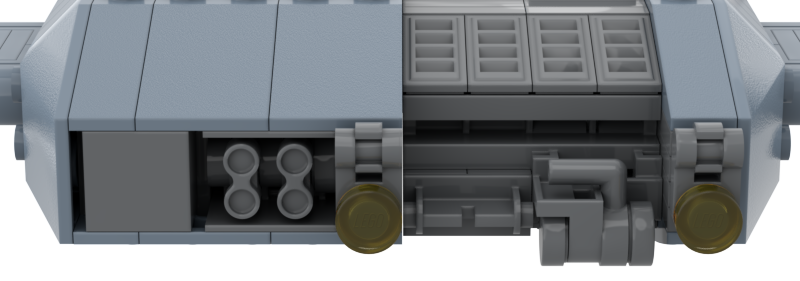
Is greebling the same as detailing? No, I don’t think so. Simon recently covered the art of greebling. Greebling is a way of adding chaotic details in a way that looks deliberate. It’s an art form that I’m not sure I master. My advice for coloring greebling is to choose one or two colors that you use for greebles. And add other color blocks where there are no greebles or details. Also, go easy with greebles and details. If you add too much, it will just look like a mess. Let the eye rest between the details.

I’ve focused on adding greebling/details on the gray areas. Maybe I should add some more on one of the other colored areas as well?
After adding some more details and trying various colors using everything we’ve learned, this is my final MOC:


Bonus: BrickNerd Colors
As an experiment, I asked my fellow BrickNerds to color my MOC. I sent them the digital file to see what they would do. They were not allowed to read my article and see my images before they started (although my model had submodels where the stripes were located). This is just a fun example of how we all think about color composition differently.
Simon chose a kind of analogue color scheme in his first variant. Green, yellow and orange are close to each other on the color wheel.

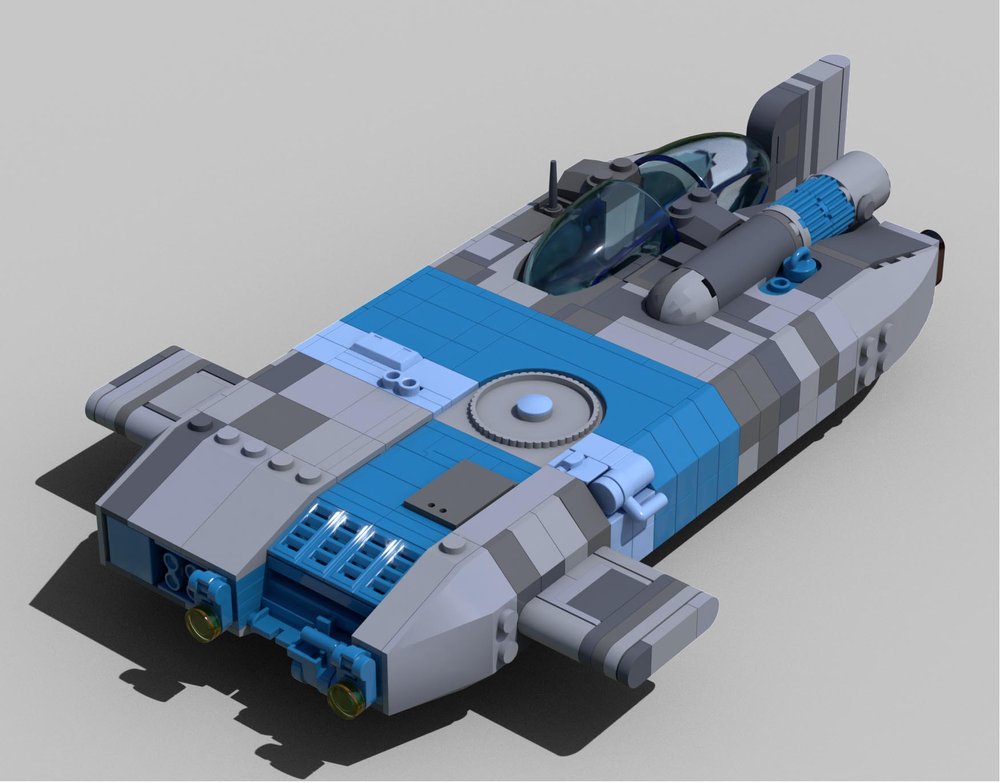
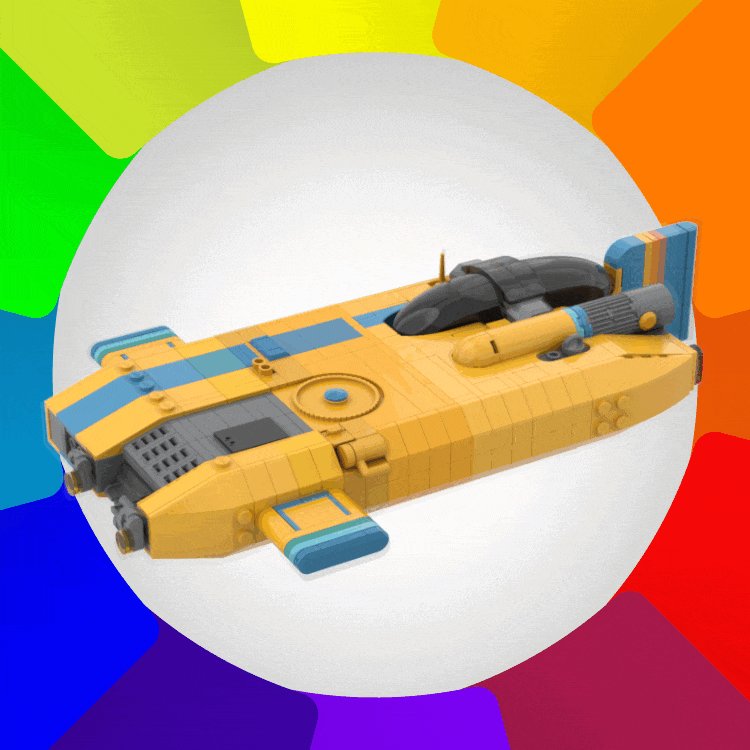
In Simon’s second version he has chosen complementary colors (blue and yellow) and mixed in some different shades of them.

Ronald has chosen white as the base color with orange highlights. White works with just about every other color. The orange looks good as a complementary colour to the bluish cockpit.

Samuel works with complementary colors in bright hues that really pop!

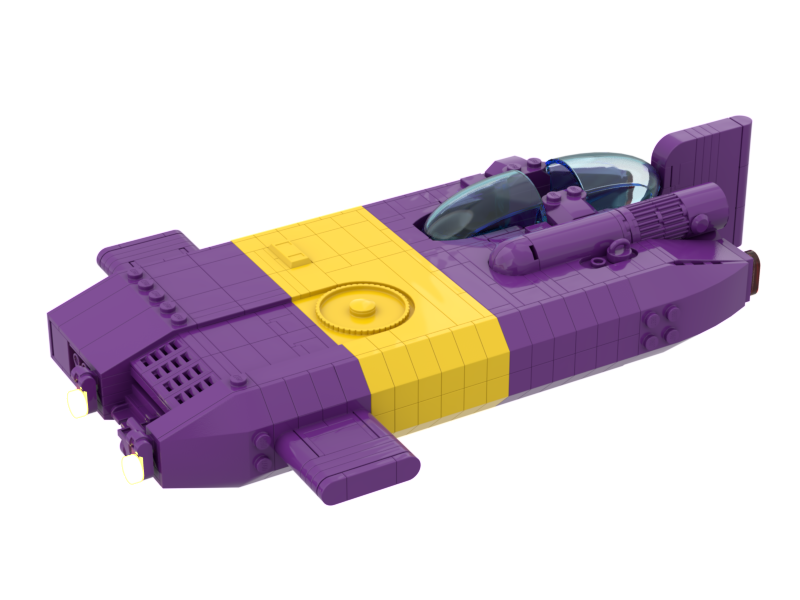
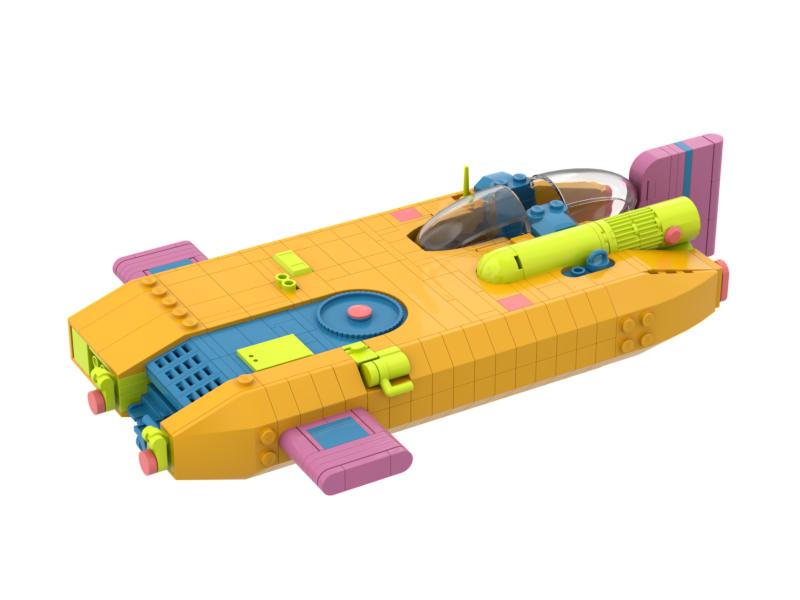
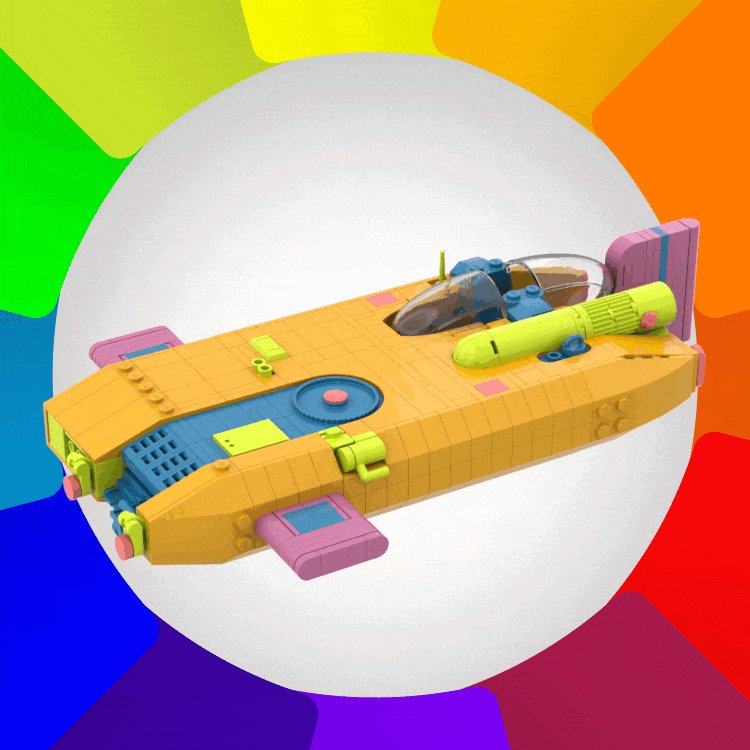
Doug has chosen a triadic color scheme with the purple, orange and greenish yellow, mixed with white, black and gray. (Almost looks like Buzz Lightyear!)

Geneva also works in a triadic color scheme, with colors that are far away from each other on the color wheel. The result is a high-contrast composition.

Stijn gives us a classic military camo pattern. If we consider tan a yellowish color and brown a reddish color, we could call it a triadic color scheme.

The last one comes from Wayne Tyler, who is experimenting with a beta feature in Studio that randomizes colors from a specific palette. It creates a very cool weathered look on this one!


Coloring Your MOCs
As you can see, there isn’t one single right or wrong way to color a LEGO MOC. It just takes a little thought about what story, feeling, and impression you want to convey with your color choices (and checking if the parts you want even exist in your desired colors and making adjustments from there).
I hope you’ve learned something about color theory or maybe have some new ideas to try! What do you think about when choosing colors for your MOC? Please tell me in the comments below!
What color scheme do you think would work best for the space speeder? Let us know in the comments below!
Do you want to help BrickNerd continue publishing articles like this one? Become a top patron like Charlie Stephens, Marc & Liz Puleo, Paige Mueller, Rob Klingberg from Brickstuff, John & Joshua Hanlon from Beyond the Brick, Megan Lum, Andy Price, Lukas Kurth from StoneWars, Wayne Tyler, Monica Innis, Dan Church, and Roxanne Baxter to show your support, get early access, exclusive swag and more.

